Responzivní design
Co je to responzivita?
Jedná se o způsob stylování webu, které zaručí, že zobrazení stránky bude optimalizováno pro všechny druhy nejrůznějších zařízení (mobily, notebooky, netbooky, tablety atd.).
S případnou responzivitou projektu je nutné počítat již od grafických návrhů.
Responzivita se řídí danými pravidly, která hlídá realizátor projektu během tvorby. Zadavateli projektu se nedoporučuje do responzivity zasahovat – vytváří se problémy, které je pak nutno zdlouhavým procesem testování a programování odstraňovat. U responzivity se vychází ze schválených grafických návrhů pro vysoké rozlišení – již se nevytváří grafické návrhy pro vzhled responzivity např. pro mobilní zařízení.
Co znamená „responzivní“ web?
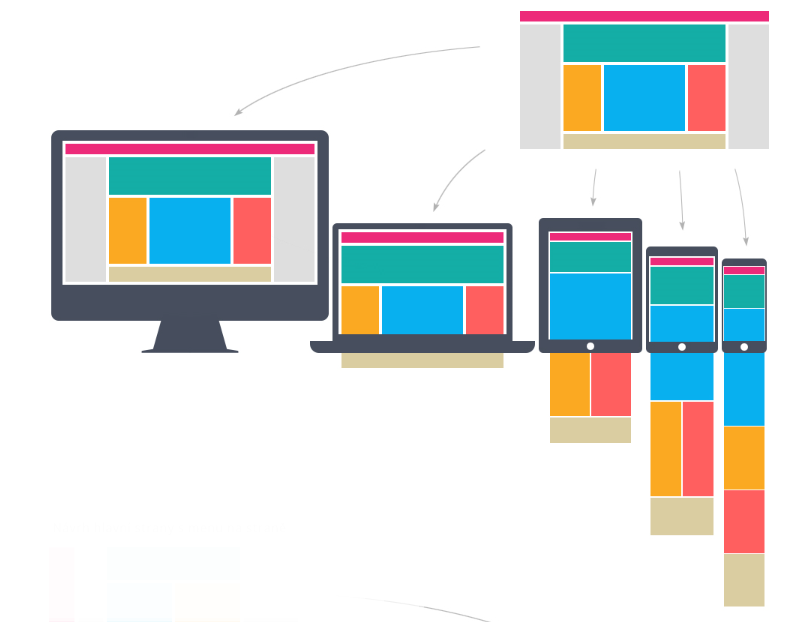
Responzivní web se přizpůsobuje rozlišení daného zařízení a mění své rozměry, velikosti a rozložení jednotlivých prvků tak, aby plnil svou funkci na jakémkoli zařízení – od velkých monitorů až po malé mobilní telefony.
Podívejte se jak vypadá návrh hlavní strany webu – homepage, domovské stránky.

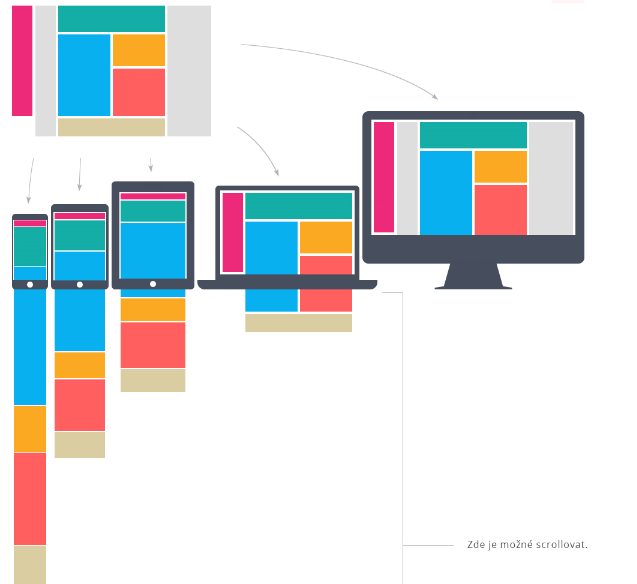
A takto vypadá návrh hlavní strany webu s postranním menu.

Je responzivní web lepší, než ten klasický?
Responzivita je výhodou, a to hned z několika důvodů:
- největší světový vyhledávač Google upřednostňuje ve svém vyhledávání stránky, které jsou responzivní
- váš web je připraven pro uživatele internetu, kteří k prohlížení webových stránek využívají mobilní zařízení (těchto uživatelů každým rokem přibývá)
- responzivní web se rovněž rychleji načítá
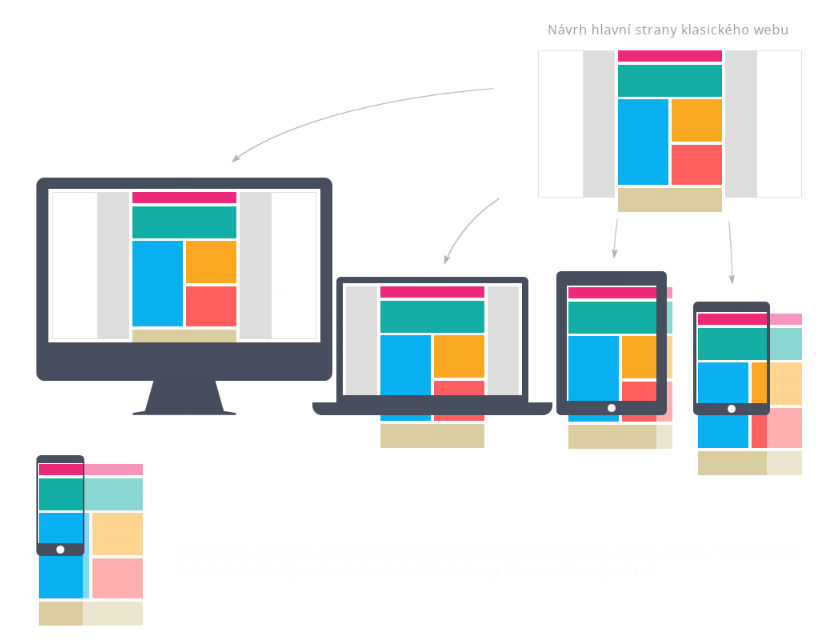
Jak vypadá zobrazení webu, který není responzivní, na mobilním zařízení? Následovně.
 Webová stránka bez responzivity nedokáže pracovat s rozlišením, a proto buď zmenší obsah tak, že není čitelný, nebo zobrazí stránku 1:1 a vy tak nevidíte celý obsah.
Webová stránka bez responzivity nedokáže pracovat s rozlišením, a proto buď zmenší obsah tak, že není čitelný, nebo zobrazí stránku 1:1 a vy tak nevidíte celý obsah.
Pokud zvažujete redesign svého webu a zároveň chcete, aby byl web plně responzivní pak neváhejte a domluvte si úvodní KONZULTACI ZDARMA.